 |
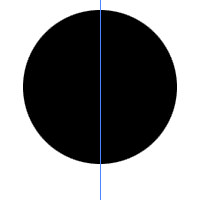
Шаг 1: Создайте новое изображение с разрешением 200 на 200 пикселей. Создайте посередине вертикальную направляющую (Вид>Новая Направляющая линия параметры: Ориентация - Вертикальная; Положение - 100 px). Создайте новый слой (Ctrl+Shift+N). С помощью инструмента Овальная область нарисуйте круг. Для этого наведите курсор мыши на направляющую чуть выше середины и зажмите
левую кнопку мыши и клавиши Alt+Shift. Отведите курсор на нужное расстояние и отпустите клавишу мыши. Залейте выделенное
(Alt+BackSpace). Снимите выделение(Ctrl+D). |
 |
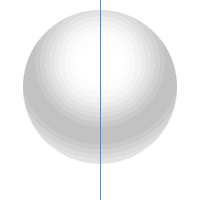
Шаг 2: Примените эффект:
Внутренняя тень:
Режим смешивания: Нормальный
Непрозрачность: 25%
Угол: -90
Расстояние: 25
Размер: 55
Контур: Cone (Конический)
Наложение цвета:
Режим смешивания: Нормальный
Цвет: белый
Непрозрачность: 100%
|
 |
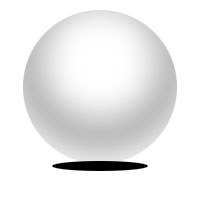
Шаг 3: Спрячьте направляющую (сочетание клавиш Ctrl+;). Создайте новый слой. Используйте направляющую и инструмент Овальная область, чтобы нарисовать овал под шаром. Не забудьте зажать клавишу Alt. Залейте выделенное и снимите выделение. |
 |
Шаг 4: Примените фильтр Motion Blur(Фильтр>Размытие>Размытие в движении) с параметрами Угол: 0 Расстояние: 60px. Затем примените фильтр
Gaussian Blur(Фильтр>Размытие>Размытие по Гауссу) с параметром Радиус: 5px. И перетащите в окне Слои тень под слой с шаром. |